WordPressテーマ改造1〜2カラムから3カラムに変更する
10年以上前にWEBサイトページを作ってみた頃は、HTMLエディタのお勉強を兼ねて自作のフリーウェア・シェアウェアの紹介ページを作りました。それから時代はASPサービス全盛に向かい、6年前にオリジナルドメインを取得して趣味のページはASPサイトの機能調べも兼ねて「」「JUGEM」「ロリポップ」等をしばらく使っていました。そして昨年は担当者任せの制作仕事でゆるくなった頭をしゃっきりさせるために、「WordPress」のテーマ改造とお引っ越し制作をジブンでやってみました。そして今回は1年半ぶりにテーマ改造を準備中です。

このWordPreeブログの元テーマは、「 Web Designer Wall」主催者の別サイト「ndesign-studio」で配布しているのWPテーマ「GlossyBlue」です。見てくれは少々変更しましたが小道具はそのまま使わせていただいています。

今回は「2カラムから3カラム」に改造するために問題を整理してみます。オリジナルの「GlossyBlue」はBig-footerを持っているので元々3カラムとも言えますが、作者は「2カラム」と言ってます。作者のところにも3カラムへの要望が多いみたいですがFAQには
Do you have a 3 column GlossyBlue available?
Sorry, not at the moment.
けっこうつれないコメントですので、ジブンでお勉強です。今回は右側のサイドバーに、もう一つサイドバーを追加するカタチの3カラムに改造します。
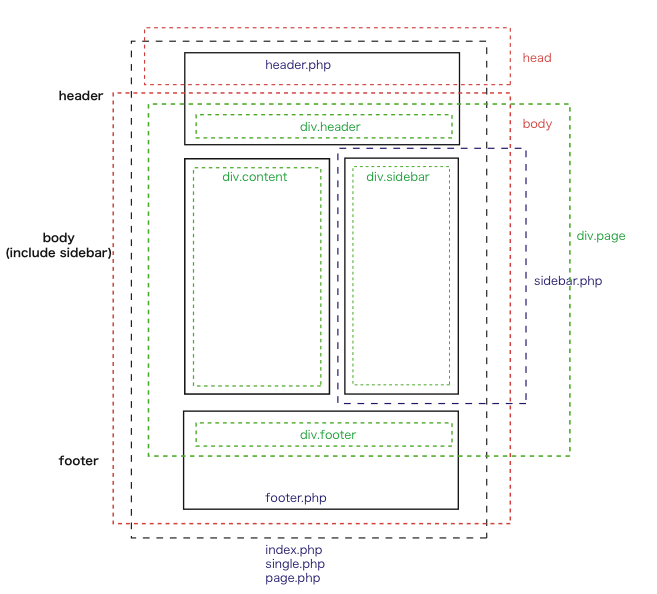
<現在のテーマ構造>

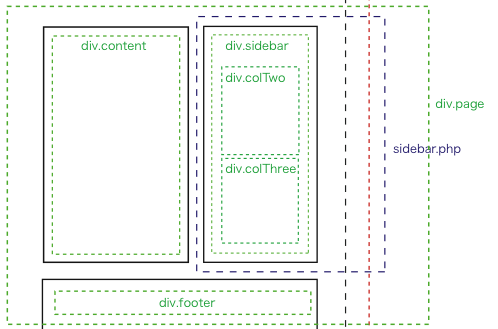
ジブンの解釈上の構造なので正確な意味合いは違うかもしれません。 教科書上で扱われる<header/body/footer>という組立と、WordPressのphp構造<header.php/index.php/sidebar.php/footer.php>及び定義されている構文上の構造はけっこうにズレがあります。このズレの部分が多分にオリジナリティを作るのに寄与するのですが、読み解くのが少し面倒だったりします。今回はなるべく簡単に変更したいので全体を広げた分(div.page)だけ、サイドバーを拡張(div.sidebar)して,サイドバー内に2カラム(div.colTwo, div.colThree)を押し込む構造にします。

図中では上下2段併記していますが、実際には2カラム(div.colTwo, div.colThree)が2サイドバーとして表示されます。
次はオリジナルのBig-footerに戻して、フッター内のRight-center-Left div構造でもウィジェットが使えるように定義しなおして、2サイドバー分含めて合計5ケ所でウイジェットが使えるようにします。



