WP Flexible Posts Widget〜任意のカテゴリー、タグ等で記事リストやサムネール画像を表示します〜トラブル健忘録
「記事と同一カテゴリーに含まれる記事リスト」「最新投稿記事リスト」「人気記事リスト」を表示するプラグイン・ウィジェットは結構たくさんありますが、投稿記事や固定ページで、異なる任意のカテゴリーやタグ関連の記事リストを取得するモノがなかなか見当たらず検索していたところ「Flexible Posts Widget」が具合よさそうなので実装してみました。


| カングー資料は「kangoo-matome」カテゴリーで管理していますが、カングー関連の記事は「kangoo」カテゴリーで管理しています。 今回はカングーのまとめページとして「kangoo-matome」カテゴリーを使いサイドバーに「kangoo」カテゴリーの記事リストを表示させるのに「Flexible Posts Widget」を使いました。 ※サイドバーにphpコードを書けば済む話(以前はそうしてました)なのですが「Display Widget」が干渉して旨く動作しないというトラブルを回避するための導入です。 |
「Flexible Posts Widget」のダウンロード
そのままプラグインにアップロード・有効化すればウィジェットとして使えます。
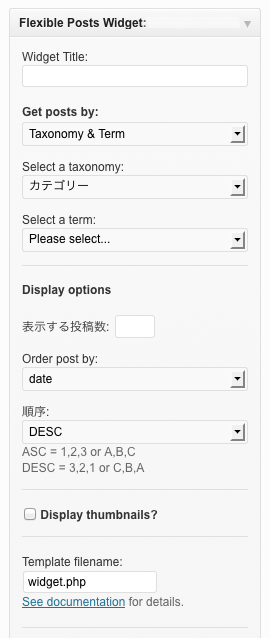
- 「Get posts by:」項目選択以下で記事リストを取得する分類を絞り込むことができます。


- 「Display thumbnails」にチェックを入れるとサムネールを取得して表示するようです。(ウチではアップロード画像管理がWPデフォルトと異なるせいか表示されませんでした)
- plugin>flexible-posts-widget>views>widget.php を書き換えて表示をアレンジしてください。
登録している各ウィジェットの「表示する」「隠す」を、固定ページやカテゴリー、その他条件でコントロールしてくれる「Display Widget」と組み合わせると、任意の記事に表示させる記事リストもいろいろ変えられたりします。
このサイトの場合はカテゴリーによって使用するサイドバーを条件分岐させているのでさらにバリエーションが増えると言うか...ごちゃごちゃします(笑)
<トラブル健忘録>
カテゴリー(1244)の記事リストを(100)書き出すphpコード
<li>
<?php $posts = get_posts('numberposts=100&category=1244'); foreach($posts as $post) : setup_postdata($post); ?>
<ul><h2><a href="<?php the_permalink() ?>" rel="bookmark">● <?php the_title(); ?></a></h2></ul>
<?php endforeach; ?>
</li>
このあとにウィジェット領域(2)を確保
<?php if ( function_exists('dynamic_sidebar') && dynamic_sidebar(2) ) : else : ?>
<?php endif; ?>
この場合は「Display Widget」を含む全てのウィジェットの動作は問題無し。
「カテゴリーの記事リストを書き出すphpコード」を複数重ねた場合「Display Widget」の「隠す項目にチェック」が旨く動作しなくなる.... 現在のところ原因不明→「Flexible Posts Widget」で対応






