WP サイト表示速度改善3策実装とWEBフォント自動カーニングON設定
4年以上前にサイト表示改善をおこなったことがありましたが、見てくれは変わらないながらも中身は相当に仕様変更されている本ブログ・サイト。相当に「重たくなって」おりましたので、サイト表示改善3策を実施してみました。以前に致命的なクラッシュを2度程経験させていただいて以来、使うのを止めていたキャッシュ系のプラグインも再登録してみました。


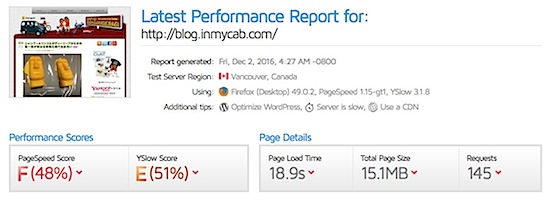
GTmetrix:施策前計測結果
表示速度改善のための3施策

GTmetrix:施策後計測結果
相変わらずPerformanceスコアは酷いですが、表示時間は半分に短縮されました。更に改善する方法も解ってはいるのですが、いろいろ試験運用という側面もあるブログ・サイトなので、とりあえずこのくらいかなぁ...
WEBフォントで自動カーニング
「どのブラウザでもサイトが同じように見えるように」と2年前にWEBフォント”SourceHanSans(Adobe-Google共同開発のオープンソースフォント)”を実装する際に、CSSのfont-feature-settings で自動カーニング設定するかどうか検討したことがありました。その頃はまだOS・ブラウザで機能しないことが解ったのでスキップしておりましたが、Windows10/MacOS Sieraの標準ブラウザでサポートされているのが解ったので、先日から自動カーニング設定をONにしました。
 |
 |
||
| OLD | NEW 自動カーニング設定:ON |
Firefoxユーザーや新OSに移行された方のブラウザでは字詰めが効いた文章に変わっているはずです。(OSやブラウザのバージョンによっては従来どおりの見え方)