WordPressでfacebookページを簡単作成するプラグイン〜facebook-tab-manager
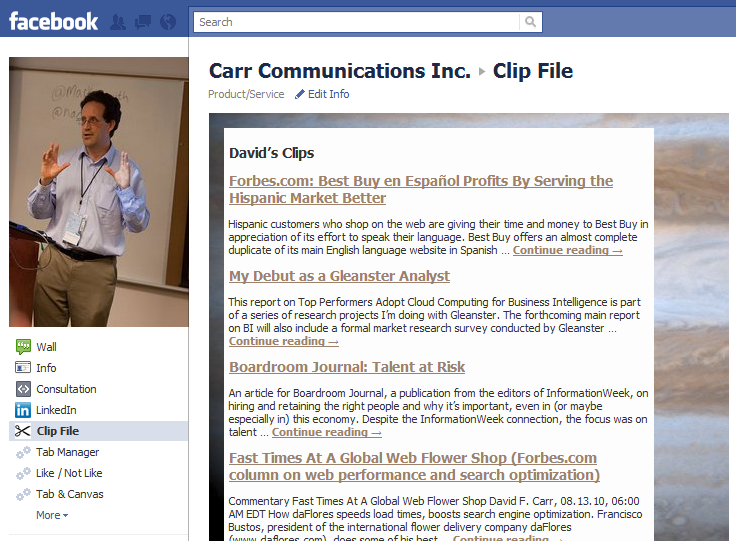
facebookのファンページが3月から「page」になって、一番大きな仕様変更は「iframe」でアプリを作成できるようになったこと。facebook Deveroppサイトで独自アプリを設定すれば、HTMLやphpで作成したページをfacebook-pageのタブメニュー項目に追加して表示できるようになったわけです。WordPressで作成したページをそのままfacebook-pageで表示できれば便利なことこのうえないのに,,,と探してみたらありました!

WordPress plugin;Facebook Tab Manager
Facebook Tab Managerは、WordPressを使ってfacebookページの作成ができるばかりでなく(アプリが直接WordPressを参照するので)facebookページの編集もWordPressから出来てしまうプラグインです。
<プラグイン・インストール>
Facebook Tab Managerリンク先からダウンロードして、通常のWordPressプラグインと同様インストールしてください、特別な作法は必要ありません。有効化すると管理画面メニューに「Facebook Tab」が追加されます。
<facebookページ用追加ページの作成手順>
いきなりですが、ベースになるfacebookページの作成方法や、facebook Deveroppでのアプリ作成方法については(ジブンよりも詳しく解説されているところが多くあるので)ここでは割愛させていただきます。
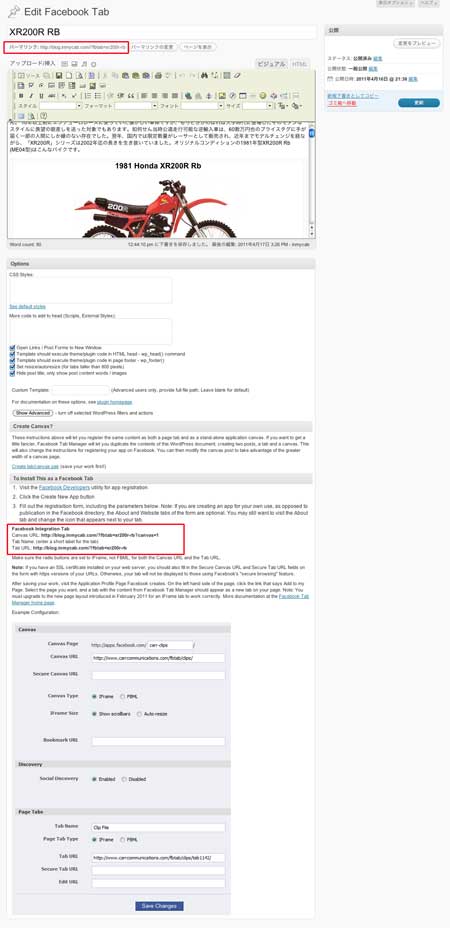
1)管理画面メニュー「Facebook Tab」の新規作成で、通常のWordPressのページや記事を書く作法と同じようにページを作成します。
ただfacebookページに表示されるエリアは520x800pxが基本なので念頭に置いて作成する必要があります。高さが800pxを超える場合、通常はスクロール設定するところですが、画面下のオプション設定でスクロールさせないで表示させることもできます。WordPressでの作成編集ページはたいそう縦長です。

2) ページを作成したら「公開」ボタンを押します。 管理者権限でログインしていれば、パーマリンクURLで作成ページをプレビュー出来ますが、ログアウトしてしまうと(公開後でも)パーマリンク先のページにはアクセスできません。(ログインを要求されます)

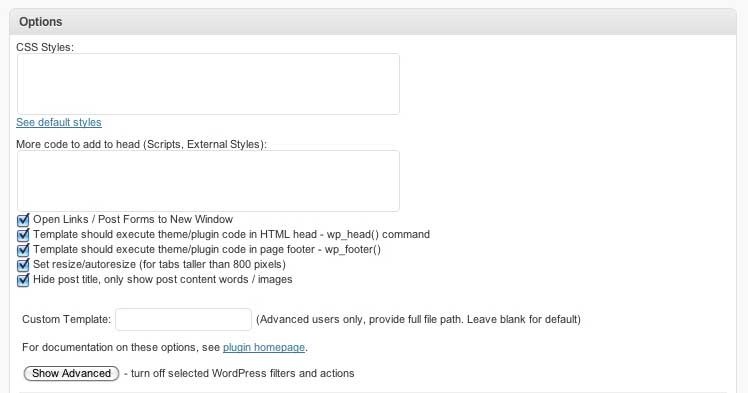
facebookページ向けにCSSを設定したり、ヘッダ記述を追加したり、WordPressのテーマ設定をスキップするAdvance項目も選択できます。

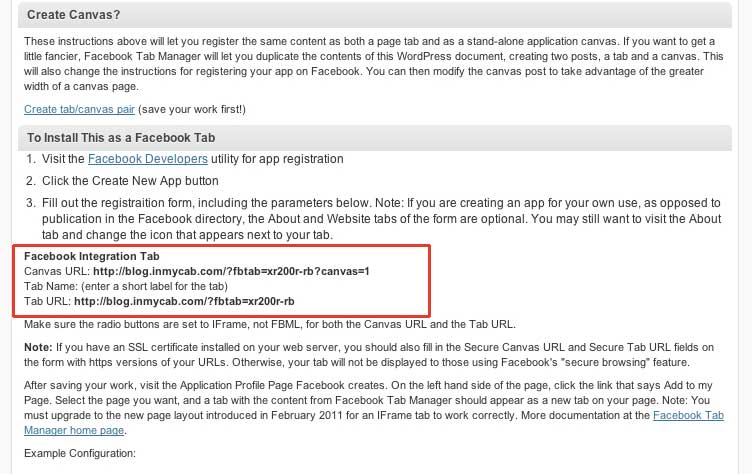
facebookページに追加新設する(facebook Deveropp)アプリの作成方法について詳しく解説が付加されています。
Facebook Integration Tab
Canvas URL: XXXX
Tab Name: (enter a short label for the tab)
Tab URL: XXXX
この情報さえあれば作成したページを表示するための(facebook Deveropp)新規アプリ作成は簡単ですね。ページの管理はWordPressの固定ページと同様です。facebookページで、内容を更新するようなタブ項目のページを付加するのならこんな便利はないです。超お勧めです!