WP ビジュアルエディタを使いモノに変える5つのプラグインと2つの施策〜 Editor Extender,AddQuicktag,TinyMCE Templates...
なかなか使いにくいWordPree標準のビジュアルエディタですが、幾つかのチューニングを施すことで見違えるほど便利なツールに変えられます。

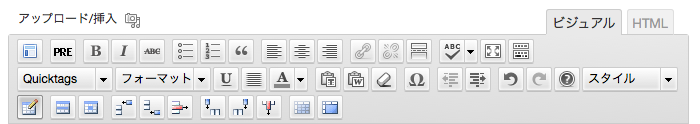
WP標準ビジュアルエディタを使いモノに変える5つのプラグインと2つの施策ご紹介します
■5つのプラグイン
PS Disable Auto Formatting
ビジュアルモードとHTMLモード切り替え時の自動整形を無効にするプラグイン
| [browsershot url="http://wordpress.org/extend/plugins/ps-disable-auto-formatting/" width="200"] | WordPress › PS Disable Auto Formatting « WordPress Plugins |
| [browsershot url="http://www.taskmother.com/mycab23/151.html" width="200"] | WPエディタの自動整形を無効にしてくれる「PS Disable Auto Formatting」プラグイン | WordPressでブログ |
TinyMCE Preformatted
記事に整形済みテキストを挿入するためのプラグイン
| [browsershot url="http://wordpress.org/extend/plugins/tinymce-preformatted/" width="200"] | WordPress › TinyMCE Preformatted « WordPress Plugins |
TinyMCE Templates
ページや記事のテンプレートを作成するプラグイン
| [browsershot url="http://wordpress.org/extend/plugins/tinymce-templates/" width="200"] | WordPress › TinyMCE Templates « WordPress Plugins |
| [browsershot url="http://firegoby.jp/wp/mce_preformatted" width="200"] | TinyMCE Preformatted – 記事に整形済みテキストを挿入するためのプラグイン | firegoby |
Editor Extender
テーブル作成・編集機能を付加するプラグイン
| [browsershot url="http://wordpress.org/extend/plugins/editor-extender/" width="200"] | WordPress › Editor Extender « WordPress Plugins |
| [browsershot url="http://memocarilog.info/mycab23/wpplugin/3742" width="200"] | WordPressのビジュアルエディタでテーブルの編集ができるWpプラグイン-Editor Extender | memocarilog |
AddQuicktag
定型文・定型タグを登録・編集機能を付加するプラグイン
| [browsershot url="http://wordpress.org/extend/plugins/addquicktag/" width="200"] | WordPress › AddQuicktag « WordPress Plugins |
| [browsershot url="http://meglog.net/mycab23/addquicktag-plugin.html" width="200"] | 「AddQuicktag」でWordPressの投稿エディタをカスタマイズして、更新作業をスピードアップしよう!MEGLOG | WordPress |
■2つの施策
>エディタ領域を調整する
管理画面>設定>投稿設定: 投稿入力欄の大きさ
モニタ画面の大きさに合わせて使いやすいエディタ領域を設定します。
>テーマのスタイルフォーマットに合わせてチューニングする
| [browsershot url="http://www.webopixel.net/mycab23/211.html" width="200"] | WordPressのビジュアルエディタをカスタマイズする | webOpixel |
ビジュアルエディタでの作成イメージと公開する最終的な投稿イメージを出来るだけ近づけるために、ビジュアルエディタのCSSスタイルを設定する。