WP サムネール付き最新記事リストをサイドバーに設置する〜Thumbnail For Excerptsの応用
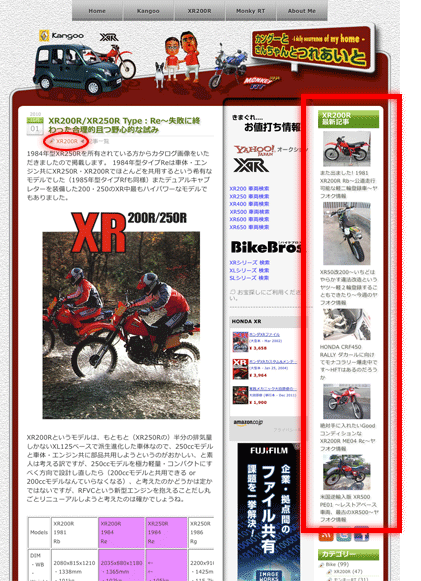
ブログホームやカテゴリーアーカイブでのサムネール表示で使っているThumbnail For Excerptsを使って、投稿記事(シングルページ)の属するカテゴリーによる【サムネール付き最新記事リスト】をブログのサイドバーに設置してみました。

WordPressにはアップロード画像からサムネール画像を自動作成してくれる仕組みがあっていろいろ便利ですが、テーマの作りや画像アップロード/参照方法によってはベーシックな構文や有名なプラグインを使ってもサムネール画像を旨く呼び出せなかったり、投稿記事の画像が”URL参照”やPNG形式だとサムネール画像として扱えないことがあります。
カスタムメードなウチのブログサイトでも結構に苦戦しましたが、なんとかThumbnail For Excerptsでカテゴリー毎の【サムネール付き最新記事リスト】を設定できました。

Thumbnail For Excerptsを使った場合の特徴は
- 実際にサムネイル画像(ファイル)は生成せずに表示するだけ。
(URL参照やPNG形式でもOK、無駄なゴミ画像ファイルが増えないです) - 記事内に画像がない場合、デフォルト設定画像を表示できる。
- 記事にアイキャッチ画像が設定されていればそちらを優先表示する。
|
//投稿記事のカテゴリー取得 <h2><?php echo $category->cat_name; ?></br>最新記事</h2> <ul> //当該カテゴリーから最新記事を5つ表示 //最新記事のサムネール表示とタイトル表示及びリンク <?php endif; endforeach; ?> |
実際の表示にはCSSを挟んで整形してあげてください。
ウチの場合は基本これで旨くいってるんですが、ヨソだとどうかまではわかりません。
あくまで参考ということでお願いします。
※ウイジェットで設定したい場合は、WP PHP widgetプラグイン等でPHPコードを扱えるようにしてから試してみてください。