WordPress投稿記事とfacebook & Twitterのソーシャル連携を再構築しました
WordPressの投稿記事情報をfacebookとTwitterのタイムラインに自動投稿してくれるプラグイン「Social Networks Auto-Poster」でソーシャル連携を再構築しました。このプラグインだけでfacebook、TwitterだけでなくGoogle+、App.net、Blogger、Flickr、FriendFeed、Instapaper...等々にも同時フィードしてくれるスグレモノです。

Twitterやfacebookの度重なる仕様変更に嫌気がさしたのか、これまで使っていたWordTwitやWordbookerプラグインが先月頃から機能しなくなり、仕方がないのでまだしつこく連携をサポートしてくれるプラグインを探してみつけたのが「Social Networks Auto-Poster」です。

Twitterやfacebook等と連携するための作業手順は、"Installation"ページ下部の「How to setup each type of Social Network」にそれぞれ詳細説明ページへのリンクがあるので”それなりに”簡単設定できると思います。 ただ現在のfacebookデベロッパーサイトの仕様が一部変更されているので、実際におこなった連携説明を参考に書いておきます。
WordPressとfacebookの連携構築の手順は、下記の2段階で行います。
1 facebookデベロッパーで連携用アプリを作成
2 WordPressに Social Networks Auto-Posterプラグインをインストール、設定、連携認証
【facebookデベロッパーで連携用アプリを作成】
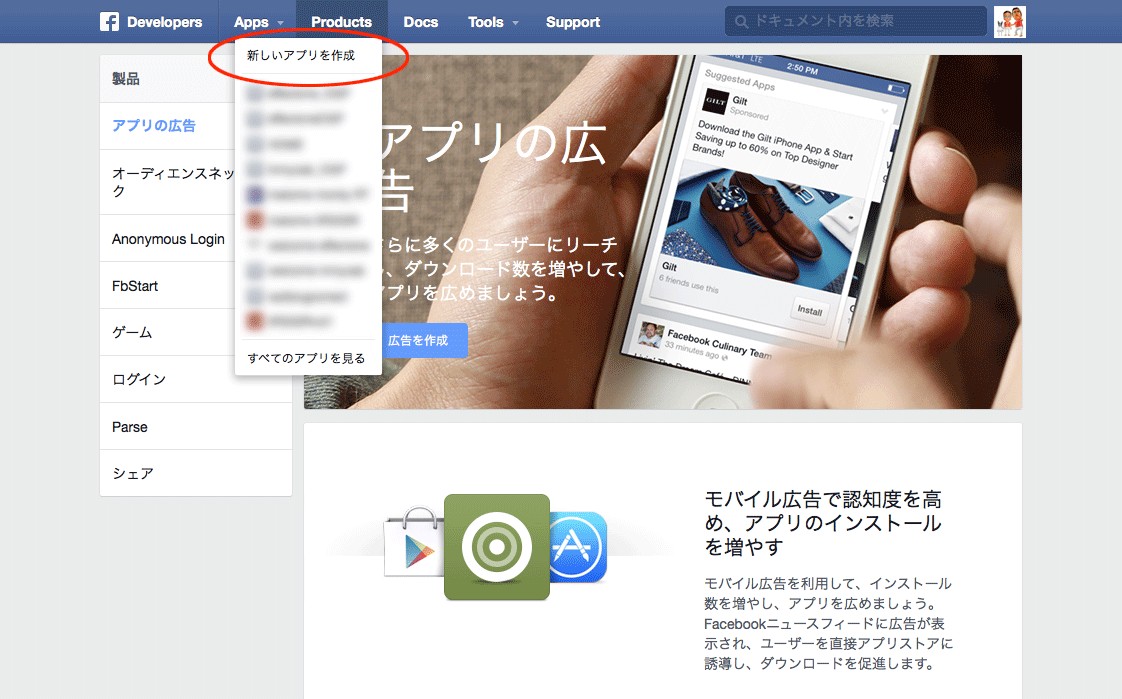
facebookログイン状態でfacebook Developer Conference(https://developers.facebook.com/)にアクセスします。 メニュー:Appsから「新しいアプリを作成」を実行します。

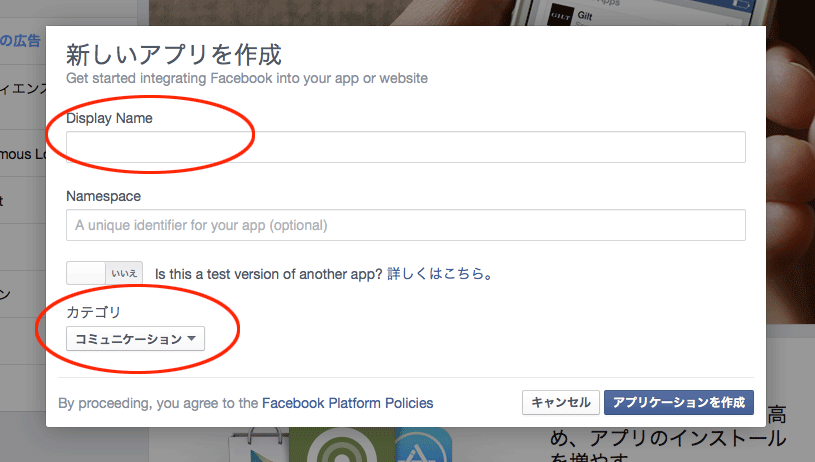
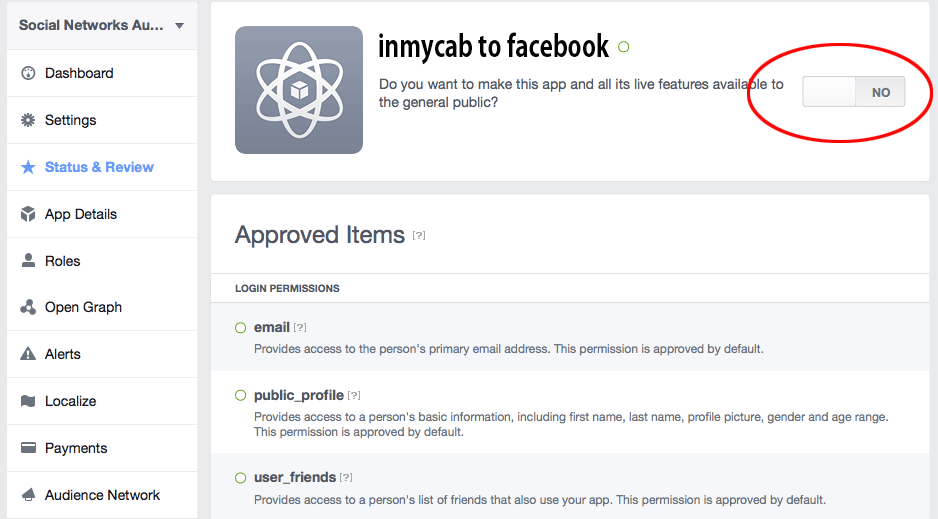
Display Name を適当に入力(例:inmycab to facebook)し、カテゴリーを選択したら「アプリケーションを作成」ボタンを押します。

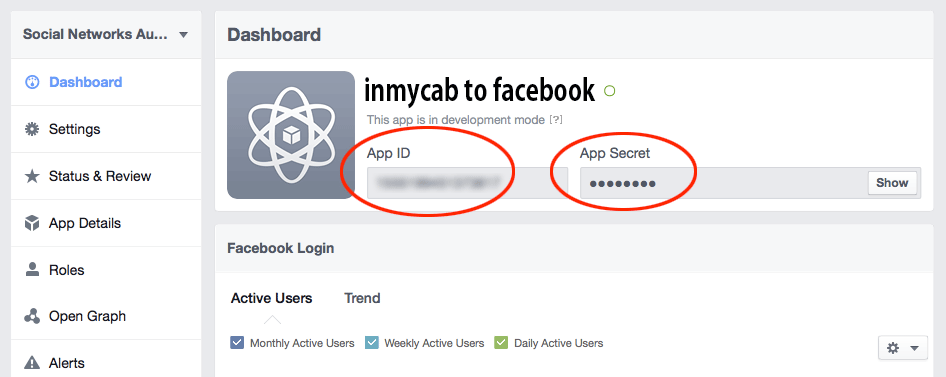
新しいアプリの設定画面(Dashboad)に変わります。
このとき自動設定された APP ID 及び App Secret を控えておきましょう。プラグイン設定で使用します。(App Secretは右端のshowボタンで表示されます)

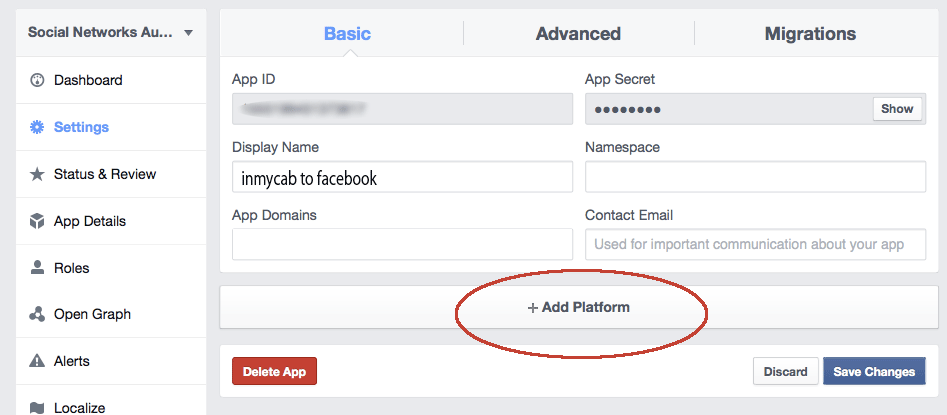
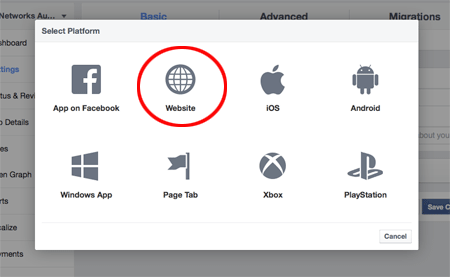
左メニュー:Settings で設定画面を表示させたら、下部にある「+Add Platform」を押します。WordPressサイトとの連携なので「Website」を選択します。


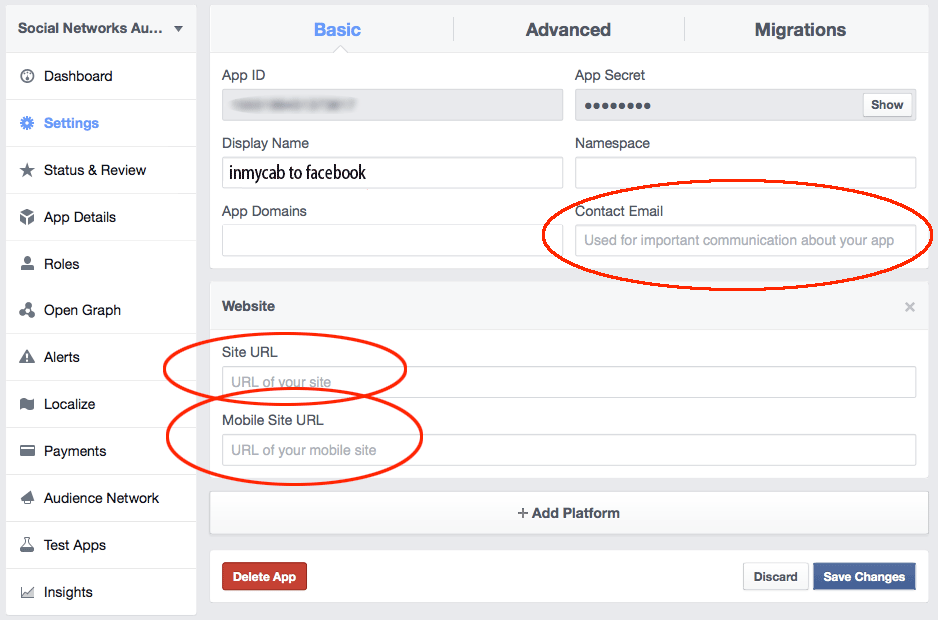
Site URL 、Mobile Site URL 、Contact Email を入力して「Save Change」ボタンを押します。

左メニュー:Status & Review で設定画面を移動表示させたら、右端にある「OFF」ボタンを押して「ON」(有効)にします。これでfacebookアプリの設定は完了です。

【WordPressへのプラグインのインストール】
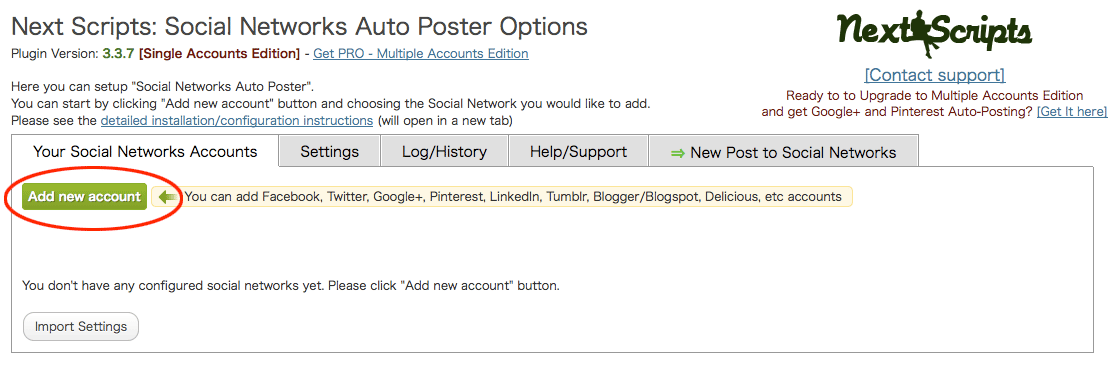
Social Networks Auto-Posterプラグインのインストール自体は通常手順どおりです。プラグインの設定画面に移動したら、「Add new account」ボタンを押します。

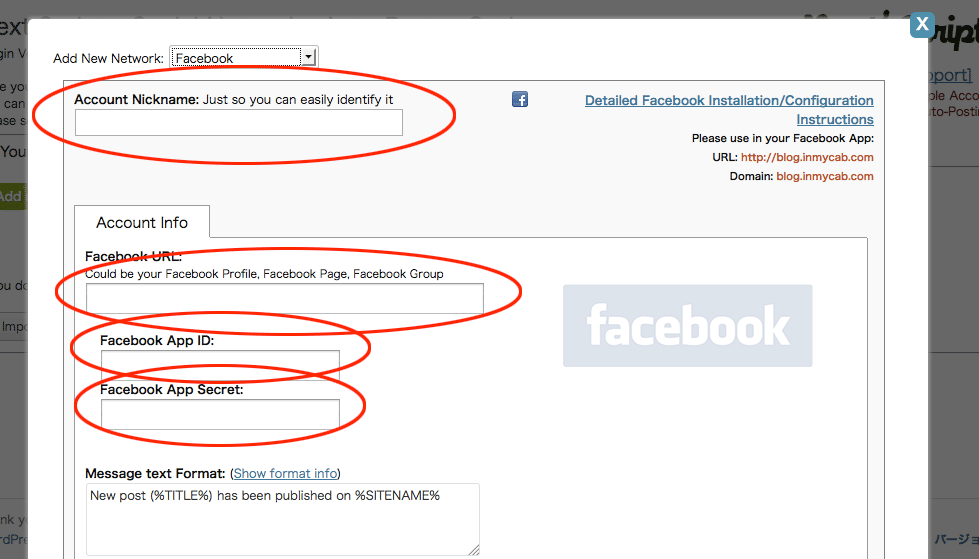
連携させるfacebook(ページ)のURLと facebookアプリを作成したときに控えておいた App IDおよび App Secret を入力します。

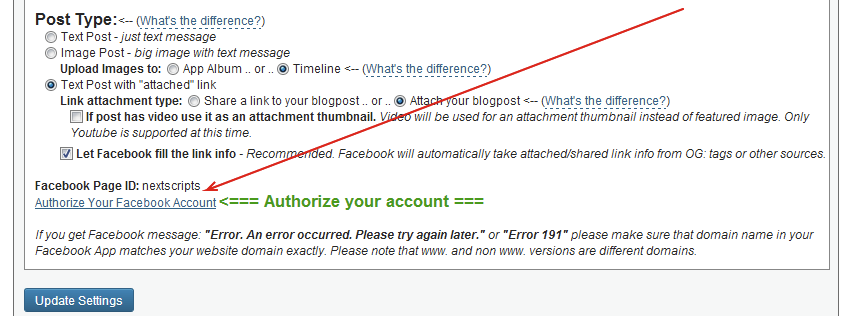
入力が完了したら下部にある”Authorize your facebook account”を押します。確認アラートが3回ほど表示されるので""で進んでください。




最後に"Submit Test Post to Facebook"ボタンを押して実際にfacebookと連携できているか確認してください。

WordPressサイトの投稿記事情報をどんな風にfacebookに反映させるかは"Message text format"や”Post Type”の設定をトライ&エラーでジブン仕様に設定します。
その他Twitterへの連携は"Installation"ページ下部の「How to setup each type of Social Network」にある”Twitter Configuration”ページの解説で簡単に設定できると思います。