オリジナル版モバイルサイトの作成〜試験運転開始
一昨日からスマホユーザーさん向けに、これまでのWtouch仕様のなんちゃって版モバイルサイトに代わってオリジナル版モバイルサイトの表示をさせていただいております。試験運転中につきいろいろ問題ありますがご容赦願います。ぼちぼち問題の解明・対応させていただきます。

目次
Wtouchでのモバイル対応は簡単だけどやっぱりへっぽこ
スマホユーザーさんのアクセスが4割を越えたちょうど一年前に”とりあえず”の対応で、Wtouchプラグインを導入して”なんちゃって版モバイルサイト”は立ち上げたものの「これだったらSafariのReader表示でいいじゃん」と若いWEB担当になじられておりました。
もちろんそんなコトは解っているのですが、如何せんジブンの勉強用に空き時間に触っている我が家のブログです。加えて90年代後期のオールドスタイルに固執したままモバイル版をお手軽に、というワガママを実現するにはどうするのがベターか?という思案をしておりました。
サイト訪問者はモバイルユーザーが過半数に
「ネットはスマホ主流に」客観的なデータというのはどうしても他人事な気がするものですが、ジブンのブログサイトの状況を見てやっと実感すると言うモンです。
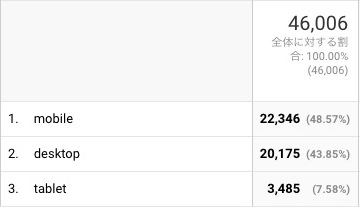
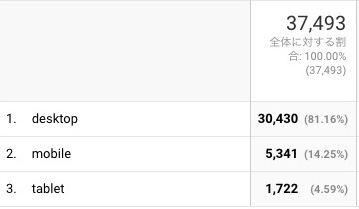
我が家のブログのGoogle Analyticsによる最近2ケ月と5年前の訪問者の利用デバイスを比較します。
| 2017 | 2012 |
 |
 |
昨年にはモバイル対応を考えて 全面刷新したプログレッシブ版WPテーマを試作してみましたが、スマート過ぎるのと如何せん10年以上溜め込んだ記事データの方が対応しなかったり、どうにも制約があって気に入らずボツネタにしておりました。
昨年末にGoogleから「モバイルファースト・インデックス」導入がアナウンスされて、業務上の営業トークにも頻繁に使うようになると意味もなく「オマエが言うなよ」と自虐的な気分に....
今回は「モバイルサイトは軽量・瞬間レスポンスで」 なんて考えてません
ここは割り切りが肝心、と業務上の顧客対応では「モバイルサイトは軽量・瞬間レスポンスで」 とか話していますが....我が家のブログです、どうせ10年以上溜め込んだ記事データには重量級も含まれているし「軽量・瞬間レスポンス」のために余計なデータを積み増しするような改造もしたくないし、とりあえず今回のテーマは「モバイル向けユーザビリティーの向上、その1」です。
モバイル版設定テーマへの切り替えで対応
結局、モバイル対応に選択した方法は、元テーマを改造したモバイル版設定テーマを別途用意してスマホ・タブレット向けにテーマを切り替える方法。着地点ではないですが、デザインはPC版オリジナルサイトから大きく逸脱せずに、使い勝手だけは向上させよう、という意気込みでもちろんお手軽に、を具体化した今回のオリジナル版モバイルサイトです。

下端にモバイル版・PC版の切り替えボタンがあるのですが....
クレジットに被って見えにくいです。
構想決定〜準備・制作・設定〜試運転開始まで延べ2週間、実際の作業は2日分くらいだと思いますが、けっこう落とし穴がぽこぽこ開いてて対策に調査・勉強してる時間の方が10倍掛かったという顛末。前述のとおりモバイル対応に不向きな記事データを改修するのにはまだけっこう掛かります。
後日、手すきな時間に作成備忘録記事を書きたいと思います。
--------------------------------------------------






