WP TwentySeventeen アーカイブ記事一覧の仕様変更〜【PC・スマホ別】アイキャッチ画像 + 抜粋記事でリスト表示化
WP TwentySeventeenでは、カテゴリー別や日付アーカイブで記事一覧を表示させると、ズラッと記事の中身が全て並ぶ仕様になっています。これではジブンの「記事一覧をリスト表示させたい」思惑とは相容れないので、少し仕様変更しました。

記事タイトル&抜粋記事のシンプルな記事一覧表示にする
カテゴリー別や日付アーカイブで記事一覧の表示を担当しているのは見かけ上 archive.php ですが、実際の中身(フォーマット)は
template-parts/post/content', get_post_format() ); と記述があるように
template-parts/post/content.php です。
単純にこの部分を template-parts/ post/ content-excerpt.php に置き換えてやるだけで、記事タイトル&抜粋記事のシンプルな記事一覧表示になります。
アイキャッチ画像を追加する
各記事にアイキャッチ画像を追加するには適当な箇所に
<?php the_post_thumbnail();?>
を追記してやればいいのですが、これだと記事枠いっぱいの大きな画像になってしまい、なんともマヌケな感じなので、アイキャッチ画像を整形配置するようにします。
<?php the_post_thumbnail(array( 150, 150));?>
※150x150ピクセルサイズのアイキャッチ画像表示
さらに抜粋記事と並列配置したいので、テーブルを使ったCSS配置を追記します
<div class="thumbnail-exc-class"> <?php the_post_thumbnail(array( 150, 150)); // アイキャッチを追加表示する add 43-45. ?> <div class="entry-insummary"> <?php the_excerpt(); ?> </div><!-- .entry-insummary --> </div><!-- .thumbnail-exc-class -->
* content-excerpt.php アイキャッチ画像追加 */
.thumbnail-exc-class {
display: table;
}
img.attachment-thumbnail.size-thumbnail.wp-post-image {
display: table-cell;
vertical-align: middle;
width: auto;
height: auto;
}
.archive .entry-insummary {
display: table-cell;
vertical-align: top;
width: 75%;
padding-left: 0.5em;
}
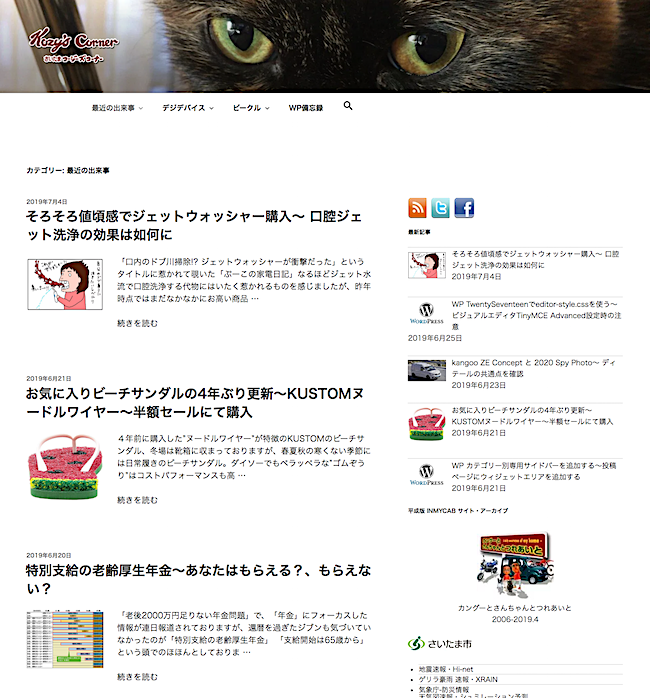
カテゴリー別記事一覧 PC・WEB表示

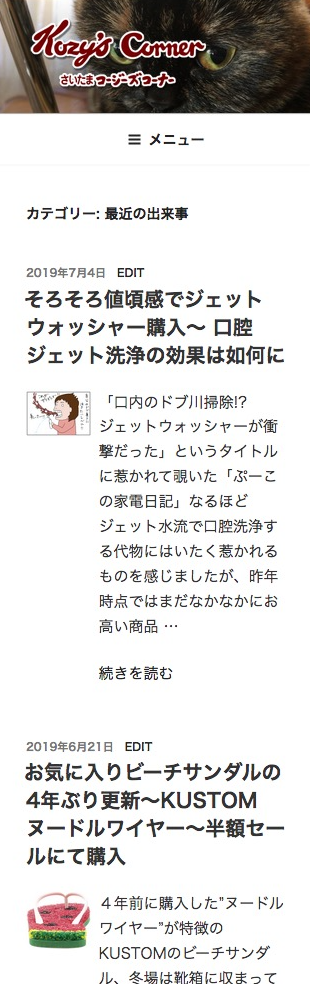
PC・WEB表示のカテゴリー別記事一覧ではイメージどおりに表示してくれるようになったんですが、スマホ・WEB表示させるとなんだか窮屈でアイキャッチ画像も小さすぎる感....

PC・スマホ別に表示内容を変更する
スマホの条件分岐タグ <?php wp_is_mobile(); ?> を使って、スマホではフルサイズのアイキャッチ画像を表示させるようにしました。
<?php if(wp_is_mobile()): // スマホ・PC表示分岐 ?> <div class="entry-summary"> <?php the_post_thumbnail(); // full アイキャッチを追加表示する. ?> <?php the_excerpt(); ?> </div><!-- .entry-summary --> <?php else: ?> <div class="thumbnail-exc-class"> <?php the_post_thumbnail(array( 150, 150)); // アイキャッチを追加表示する. ?> <div class="entry-insummary"> <?php the_excerpt(); ?> </div><!-- .entry-insummary --> </div><!-- .thumbnail-exc-class --> <?php endif; ?>

WP TwentySeventeen のようなレスポンシブテーマの場合でも、デバイス別表示でいろいろ不都合なこともあったりするので、実情に応じた対応策が必要ですね。


