WordPressテーマ改造2〜複数のカラムにウィジェット領域を設定する
WordPressの純正ウィジェット以外にもプラグインを介していろいろなものが発表されています。今回のテーマ改造ではブログサイトを複数の分割カラムにしてそれぞれの場所にウイジェット領域を設定できるようにします。

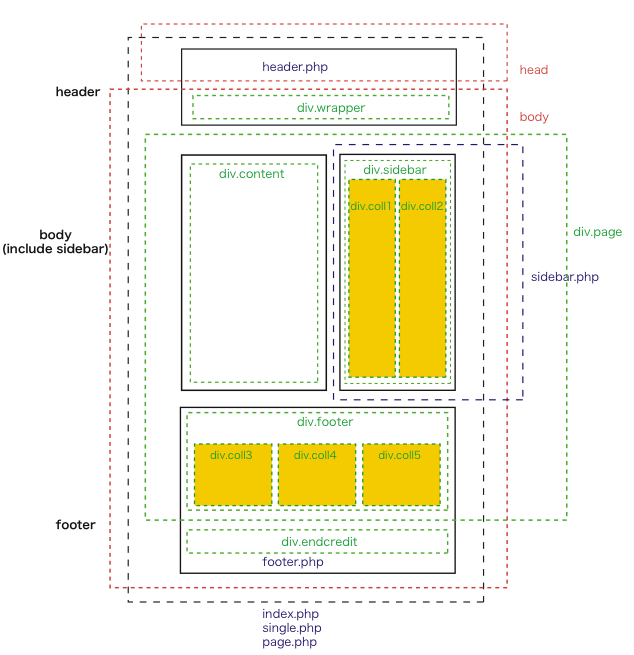
サイトの右側に2列のサイドバーとフッター領域に3列、合計5ヶ所にそれぞれウイジェット領域を設定できるカラムを作ります。

<設定手順1> ウィジェット領域数の定義変更
WordPressの管理メニュー:外観/編集/テーマのための関数(functions.php)の3行目を書き換えます。
| <?php if ( function_exists('register_sidebar') ) register_sidebar(array( |
<?php if ( function_exists('register_sidebar') ) register_sidebars(5,array( |
※ウィジェット領域数を定義します。
<参考>WordPress codex ウィジェット API
<設定手順2>ウィジェット領域を設定するカラムに構文挿入
div.col1〜div.col5に各ウィジェット領域を設定する旨の構文を挿入します。3番目のカラムの場合は
| 〜ウイジェットの登録と無関係に表示したいモノを書いておきます。
<?php if ( !function_exists(‘dynamic_sidebar’) || !dynamic_sidebar(3) ) : ?> 〜ここにはウィジェットを登録しなかった場合に表示される内容を書きます。 <?php endif; ?> 〜〜ウイジェットの登録と無関係に表示したいモノを書いておきます。 |
<設定手順3>各カラム用のウィジェット領域にウイジェットを登録する
WordPressの管理メニュー:外観/ウイジェットを開くと「サイドバー1」〜「サイトバー5」と5個の登録タグが出来ているので、それぞれにウィジェットが登録できるようになります。
以上、ジブンの覚え書きメモのつもりで書いていますので親切のカケラもありませんがご参考に
なおサイト改造が反映されるのはもう少し先です...


